In this article we are going to customize Sublime Text 2 to setup a Joomla! development enviroment.
What is Sublime Text 2?
Sublime Text 2 is a cross platform text editor that is fastly getting adopted by developers. It's written in Python and has a great plugin/package system.
Even though being a commercial editor you can download and fully evaluate it for free and without any time restriction. Their per-user license only costs $59 and allows you to use it on all your computers. In fact this license is more like a donation/support system. If you test it and you like it buy it.
Why Sublime Text 2?
There are two main reasons to switch to ST2:
- Performance. It's the fastest advanced text editor I've tested ever.
- User interface. ST2 has revolutioned the usually ugly and functional developer user interface.
Why not Sublime Text 2?
As Eclipse user the only thing that I really miss is the intelligent code autocompletion. To me that's a enormous loss.
We will cover in future articles how to replace it with the SublimeCodeIntel package and some autocompletion alternatives but it still doesn't work as Eclipse or Netbeans do. Most users that reject ST2 do it for this cause.
Install Sublime Text 2.
No misteries here. Just go to ST2 download page and get / install the version for your system.
This article is based on the latest Linux 64bits version (v.2.0.1).
Extending Sublime Text 2 with packages.
ST2 packages allow users to extend the default functionallity and customize their development enviroment.
Packages are as relevant as the main ST2. There are a lot of essential features covered by the extra packages. I will show you my recommendations but probably you can also recommend me some good packages. I invite you to do so.
4.1. Package control.
The first package we should add is package control. This package will manage all the packages installed.
To install it open console and paste inside:
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
Restart ST2.
4.2. SideBar Enhacements.
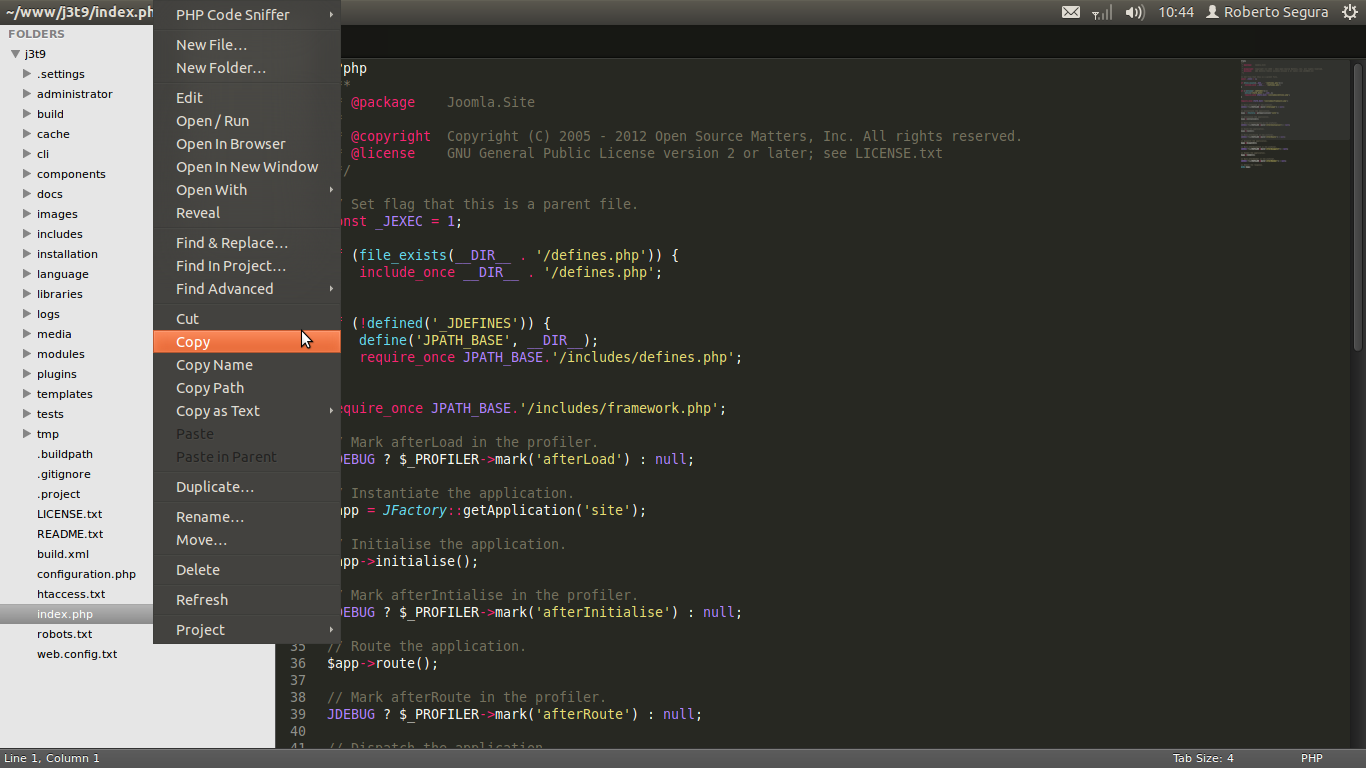
ST2 sidebar right-click menu has some basic tools but after installing the first thing that you will notice is that you miss some basic tools available in most advanced text editors. The SideBar Enhacements package adds them for you.
To install Ctrl + Shift + P > install > SideBarEnhacements
4.3. ZendCoding.
Zend Coding is an incredible time saver application. It allows you to easily create complicated HTML structures with one line of code.
This example line:
div#main-content>ul.main-menu>li#link-$*3>a[href="#"]{This is the link $}
will be converted into:
It also can process CSS attributes but this isn't as time-saving as HTML. You will have to learn the supported CSS properties that aren't as intuitive as HTML selectors.
To install the Zen Coding ST2 integration go to:
Ctrl + Shift + P > install > ZenCoding
And restart ST2.
Once installed you can press Ctrl+Alt (for PC)+Enter and insert the codes.
4.4. Phpcs.
The Phpcs package will validate our code versus Joomla Coding Standards. This is really useful if you plan or already contribute to the Joomla! code. Is also a good practice for anyone that plans or already developes extensions for Joomla.
The ST2 integration requires that you already have phpcs working on your system. You can see how to install and use it on our article:
Setting up CodeSniffer to validate Joomla! coding standards on Ubuntu
To install the Phpcs ST2 integration go to:
Ctrl+Shift+P > install > Phpcs
Once installed we will customize preferences to validate our code versus the Joomla standard. Open Preferences > Package Settings > Php Code Sniffer > Settings - User and insert:
{
"phpcs_additional_args": {
"--standard": "Joomla",
"-n": ""
}
}
For fast file validation I've added two custom key bindings in Preferences > Keybindings - User:
// phpcs
{ "keys": ["ctrl+shift+v"], "command": "phpcs_sniff_this_file" },
{ "keys": ["ctrl+shift+c"], "command": "phpcs_clear_sniffer_marks" }
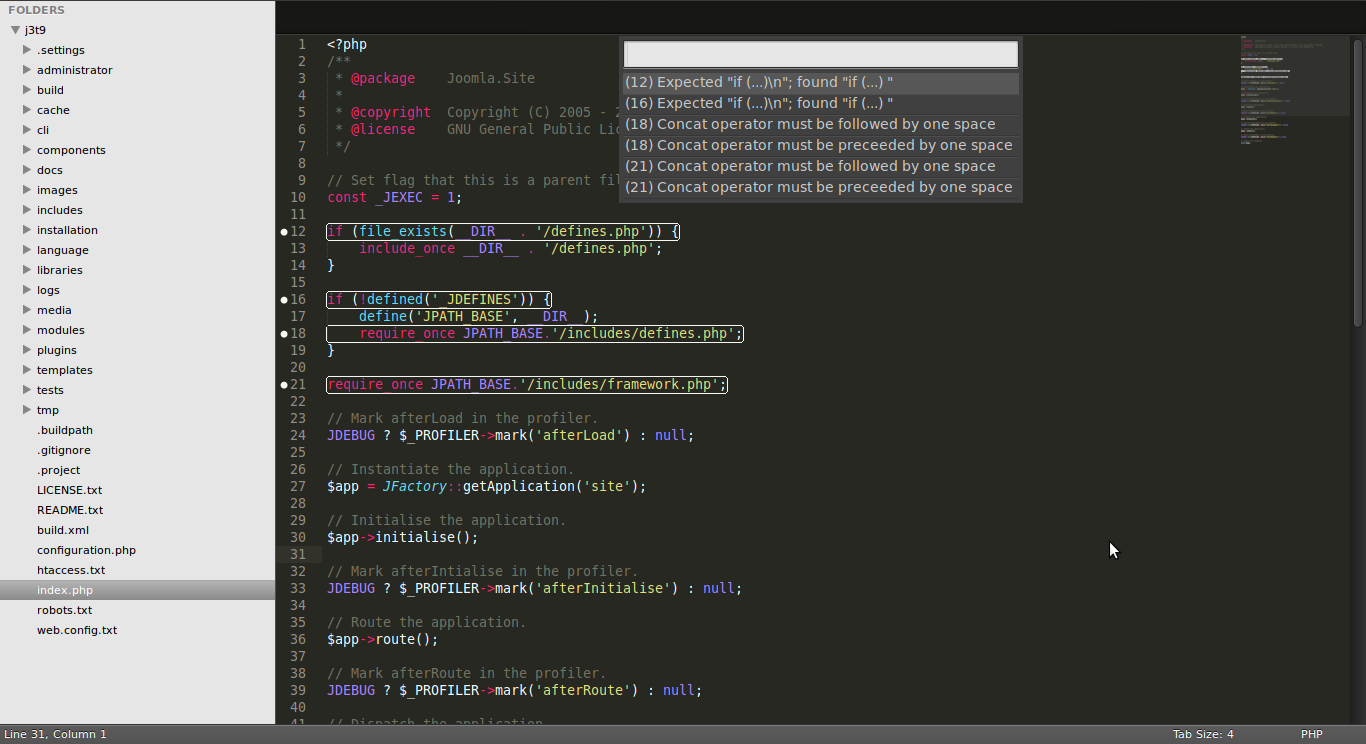
Now save any php or press Ctrl+Shift+V file to see it in action:
4.5. DocBlockr.
The DocBlockr package will save you a lot of time of writing comments pre-formating the comment structure. Install it from:
Ctrl + Shift + P > install > DockBlockr
Alfter installing we have to customize DocBlockr preferences to:
- Add spaces between comment sections (Joomla standard compliant).
- Avoid the default nasty behaviour that adds a new comment line when you hit Enter after a // comment
- Set minimun spaces between columns to 2 spaces (Joomla standard compliant)
Go to Preferences > Package settings > DocBlockr > Settings - User
And we will add the setting like:
{
// Whether there should be blank lines added between the description line, and between tags of different types.
// If true, the output might look like this:
//
// /**
// * [description]
// *
// * @param {String} foo
// * @param {Number} bar
// *
// * @return {[Type]}
// */
"jsdocs_spacer_between_sections": true,
// If true, then pressing enter while in a double-slash comment (like this one)
// will automatically add two slashes to the next line as well
"jsdocs_extend_double_slash": false,
// Minimum spaces between cols (default is 1). For example, a value
// of 2 might look like this:
//
// /**
// * Duis sed arcu non tellus eleifend ullamcorper quis non erat. Curabitur
// *
// * @param {String} foo Lorem ipsum dolor sit amet.
// * @param {Number} bar Nullam fringilla feugiat pretium. Quisque
// *
// * @return {[Type]} description
// */
"jsdocs_min_spaces_between_columns": 2
}
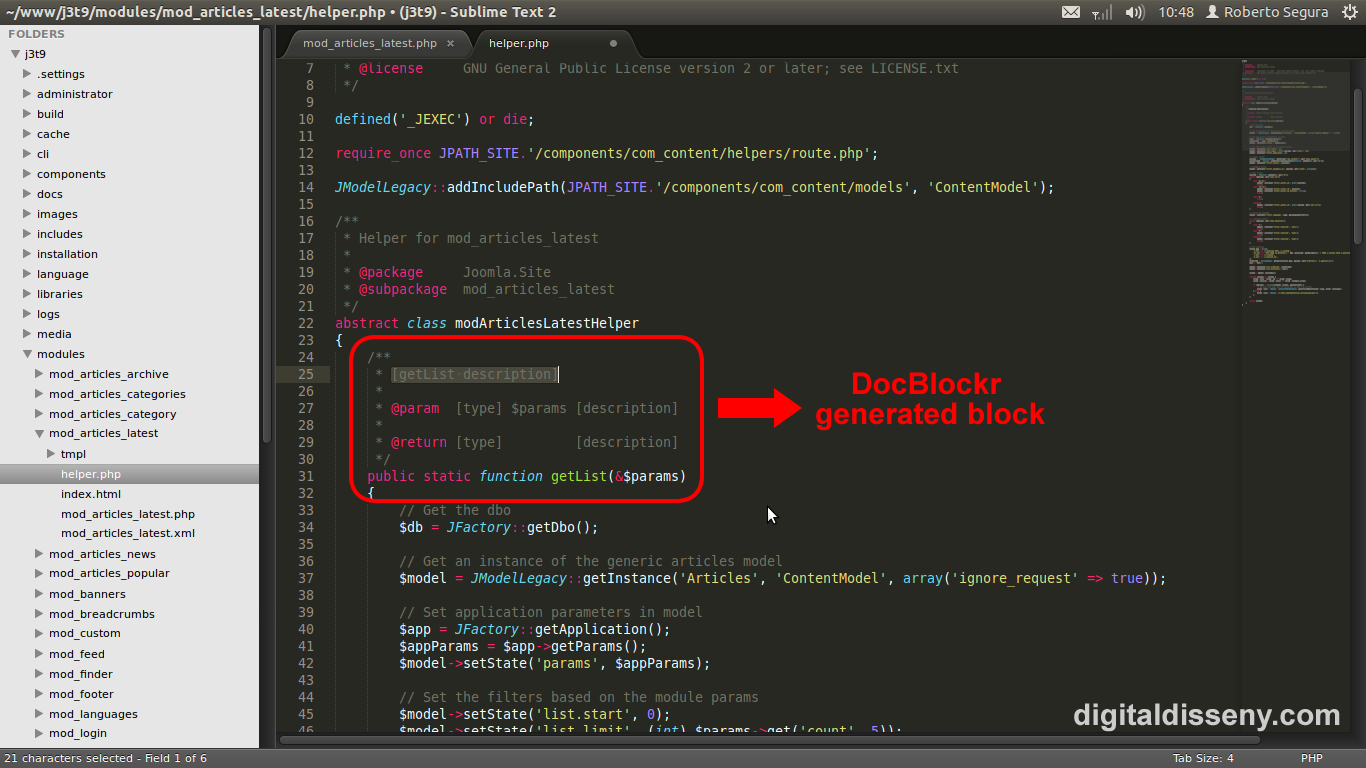
Example DocBlockr generated comment:
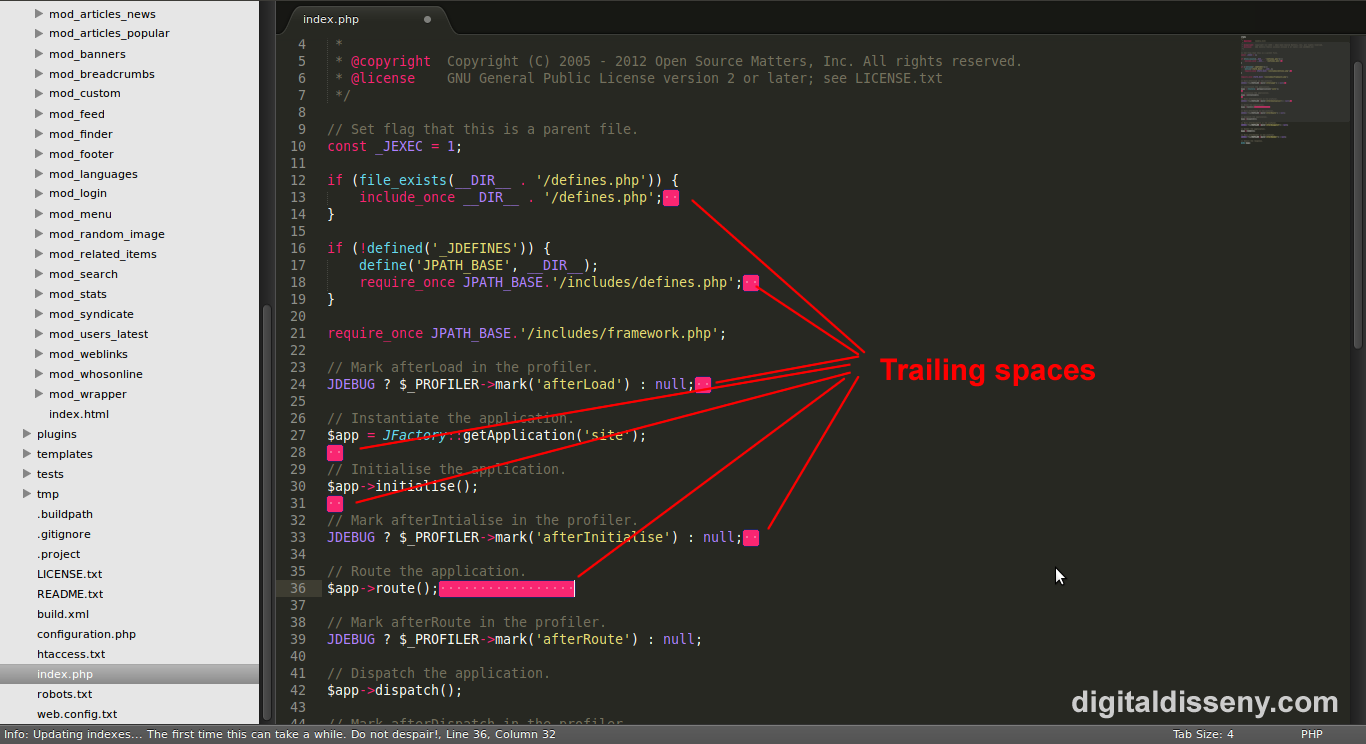
4.6. TrailingSpaces.
This will hightlight empty spaces at the end of the lines.
To install the TrailingSpaces package go to:
Ctrl+Shift+P > install > TrailingSpaces
4.7. jQuery.
jQuery package introduces into ST2 some jQuery snippets for fastly create code structures. An example jQuery snippet would be "jQuery.ajax" that writes for you this code structure:
jQuery.ajax({
url: '/path/to/file',
type: 'POST',
dataType: 'xml/html/script/json/jsonp',
data: {param1: 'value1'},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(data, textStatus, xhr) {
//called when successful
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
To install jQuery snippets:
Ctrl + Shift + P > install > jQuery
and restart ST2.
After installing open any javascript file and go to:
Tools > Snippets > and start typing "jQuery..."
All the available snippets starting by jQuery will be shown.
4.8. Git.
The Git package gives some basic Git integration with ST2. I still prefer the my Guake console (only for linux :P ) or just a standard console but I know that there are a lot of console-haters out there.
Install Git ST2 integration with:
Ctrl + Shift + P > install > Git
Windows users may prefer the Tortoise package that integrates TortoiseSVN, TortoiseGit and TortoiseHg into ST2. I haven't tested it.
To install Tortoise:
Ctrl + Shift + P > install > Tortoise
4.9. Alignment.
If you're a tiny code lover you will need this plugin. Easily convert something like:
public $offline = '0'; public $offline_message = 'Este sitio está cerrado por tareas de mantenimiento.
Por favor, inténtelo nuevamente más tarde.'; public $display_offline_message = '1'; public $offline_image = ''; public $sitename = 'Joomla 3.0.0. Alpha1'; public $editor = 'tinymce'; public $captcha = '0'; public $list_limit = '20'; public $access = '1'; public $debug = '0'; public $debug_lang = '0'; public $dbtype = 'mysqli'; public $host = 'localhost'; public $user = 'root';
into:
public $offline = '0'; public $offline_message = 'Este sitio está cerrado por tareas de mantenimiento.
Por favor, inténtelo nuevamente más tarde.'; public $display_offline_message = '1'; public $offline_image = ''; public $sitename = 'Joomla 3.0.0. Alpha1'; public $editor = 'tinymce'; public $captcha = '0'; public $list_limit = '20'; public $access = '1'; public $debug = '0'; public $debug_lang = '0'; public $dbtype = 'mysqli'; public $host = 'localhost'; public $user = 'root';
And that required only pressing Ctrl + Alt + A
To install Alignment:
Ctrl + Shift + P > install > Alignment
And restart ST2.
4.10. Joomla Code Snippets
Joomlapro guys have a repo with a package of Joomla code snippets to easily create Joomla! code structures. As it isn't recognized by Package Control we will have to manually add into the ST2 package folder. To do so in Linux go to:
cd ~/.config/sublime-text-2/Packages/ git clone https://github.com/joomlapro/joomla-bundle
And restart ST2.
If your package folder is not there you can search at:
OS X: ~/Library/Application Support/Sublime Text 2/Packages/ Linux: ~/.Sublime Text 2/Packages/ Windows: %APPDATA%/Sublime Text 2/Packages
An example use would be the snippet "jdbo" that will output:
// Initialiase variables.
$db = JFactory::getDbo();
//$db = $this->getDbo();
$query = $db->getQuery(true);
// Prepare query.
$query->select('a.*');
$query->from('#__slideshow_hellos AS a');
$query->where('a.published = 1');
$query->order('a.ordering ASC');
// Inject the query and load the result.
$db->setQuery($query);
$result = $db->loadObjectList();
// Check for a database error.
if ($db->getErrorNum())
{
JError::raiseWarning(500, $db->getErrorMsg());
return null;
}
As you can see it still outputs some deprecated functions. I'm sure that we all can collaborate to fix/improve the snippets
4.11. Goto Documentation
A package that provides a quick key binding to open current function documentation in a web browser.
To install:
Ctrl + Shift + P > install > Goto Documentation
After installing you will need to manually add the key binding. Go to Preferences > Key Bindings - User and add a new entry as:
{ "keys": ["ctrl+shift+h"], "command": "goto_documentation" }
Now you can put the cursor in a PHP function. Then push Ctrl + Shift + H. That should redirect you to the php.net reference page.
Tricks / Tools.
5.1. Remove trailing white spaces on save.
A good developer practice is to remove the trailing spaces. ST2 already has this implemented but is disabled by default.
To enable go to Preferences > Settings - User and add the line:
// Set to true to removing trailing white space on save
"trim_trailing_white_space_on_save": true,
What's next?
We want to keep this article updated so any suggestion to improve it will be appreciated.
- The next article will cover how to try to get pesudo-autompletion working in ST2. We will also cover some use tricks (file search, function search, etc.).
- If a group of Joomla! user decides to use Sublime Text 2 I'll migrate all this info into the Joomla! documentation page.
- I've also started a Joomla! autocompletion file like Drupal uses. Is almost empty but if there is someone interested I can setup a Github project to start improving it.
Links / Credits.
http://www.rockettheme.com
http://rukuro-blog.heroku.com
http://wbond.net/sublime_packages/package_control/installation
http://blog.stuartherbert.com
http://sublimetexttips.com/
http://net.tutsplus.com/