Para mostrar las opciones avanzadas de TyniMCE en Prestashop tendremos que tocas algo de código modificando varias plantillas del administrador.
En estos fichero se realiza la llamada a TinyMCE sin todas sus opciones. Solo tendremos que incluirlas.

Los ficheros a modificar serán
- Para CMS: admin_folder/themes/default/template/helpers/form/form.phtml (sobre la linea 400)
- Para Productos: admin_folder/themes/default/template/controllers/products/helpers/form/form.phtml (sobre la linea 32)
El códfigo que encontraremos, según versiones, será algo como esto:
tinySetup({
editor_selector :"autoload_rte"
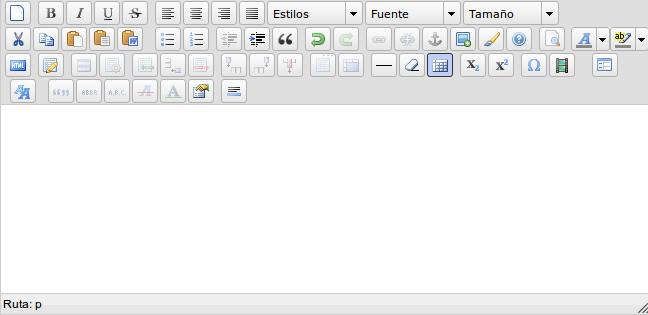
Sólo nos queda ampliar el código con las opciones deseadas. Podemos poner algo sencillo como
editor_selector :"autoload_rte",
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,codemagic,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3 : "code,|,tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,html,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft,visualblocks"
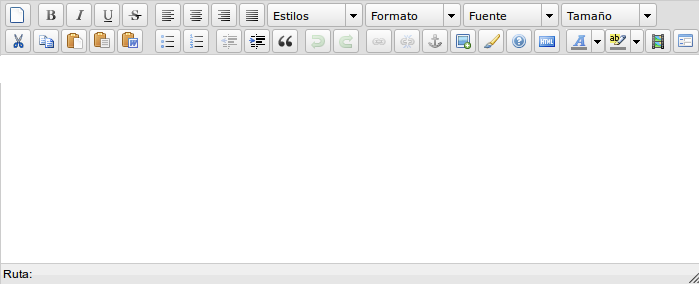
o algo más completo como
editor_selector :"autoload_rte",
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,codemagic,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3 : "code,|,tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,html,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft,visualblocks",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
extended_valid_elements: 'pre[*],script[*],style[*]',
valid_children: "+body[style|script],pre[script|div|p|br|span|img|style|h1|h2|h3|h4|h5],*[*]",
valid_elements : '*[*]',
force_p_newlines : false,
cleanup: false,
forced_root_block : false,
force_br_newlines : true
En cualquier caso en la web de TinyMCE podemos consultar todas las opciones.
Si accedemos, por ejemplo, a un producto veremos que ya tenemos las caracteristicas avanzadas disponibles.